Trước khi đẩy app lên Store, chúng ta sẽ cần tạo App Launcher Icon (icon của ứng dụng trên máy của người dùng). App code bằng React Native sẽ có thể đẩy lên cả Google Play (Android) và App Store (iOS), do đó mình sẽ hướng dẫn cách tạo App Launcher Icon cho cả 2 hệ hiều hành trên.
[HEADING=2]1. App Launcher Icon cho iOS[/HEADING]
[HEADING=3]Bước 1[/HEADING]
Đầu tiên chúng ta cần phải có 1 ảnh icon được thiết kế sẵn với kích thước 1024×1024 pixels (hoặc lớn hơn cũng được).
Tiếp đến các bạn có thể dùng tool Icon Set Creator (trên App Store) để tạo ra bộ icon với các kích thước khác nhau cho các loại thiết bị iOS.
[IMG alt="Tạo iOS App icon"]https://media.techmaster.vn/api/static/53/brdr8gk51co14suc4itg[/IMG]
Kéo thả ảnh, chọn Platform và thư mục lưu ảnh là xong
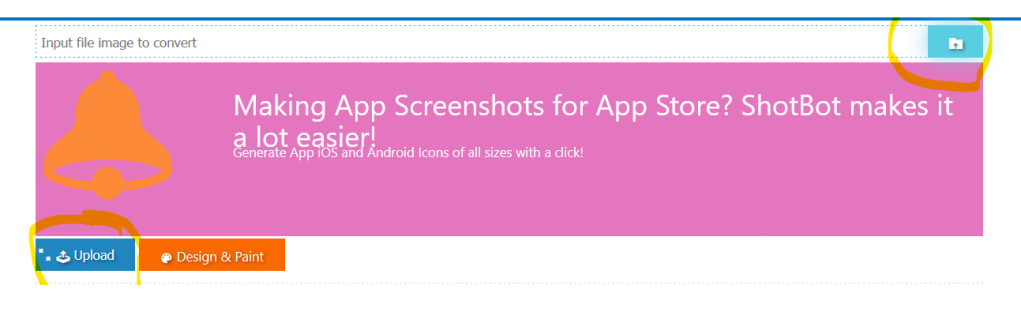
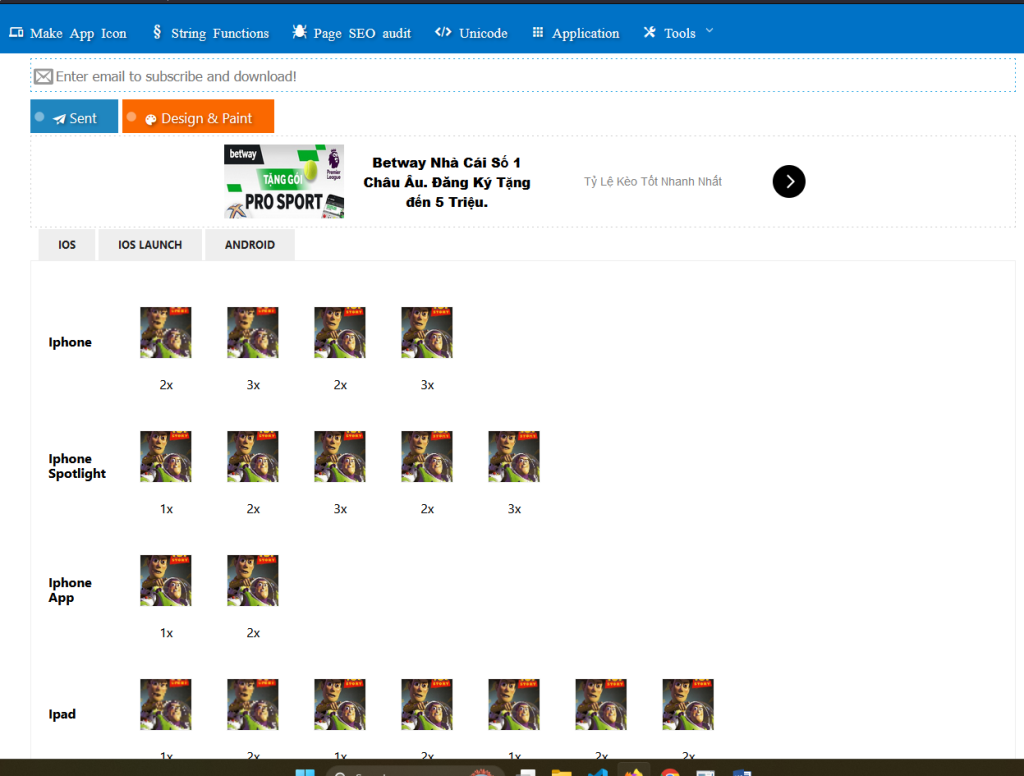
Hoặc các bạn có thể truy cập website http://thegioilaptrinh.net/make-app-icon/, upload ảnh lên (JPG hoặc PNG) và nhập email để nhận bộ icon trên cả iOS lẫn Android.
Upload ảnh lên website
Xem preview Icon, nhập email để nhận bộ icon mà hệ thống gửi đến mail bạn, chú ý kiểm tra mục spam.
[HEADING=3]Bước 2[/HEADING]
Bật XCode lên, mở project React Native (file [project] .xcworkspace trong thư mục ios).
Tìm đến thư mục Images.xcassets, sau đó kéo thả bộ icon đã được tạo từ bước 1 (thư mục AppIcon.appiconset) hoặc bấm vào biểu tượng dấu cộng ở góc dưới bên trái, chọn import.
[IMG alt="Import ios app launcher icon"]https://media.techmaster.vn/api/static/53/brdre9451co14suc4iu0[/IMG]
Xong, build lại app để thấy kết quả 😎.
[HEADING=2]2. App Launcher Icon cho Android[/HEADING]1 phút quảng cáo: Icon ở trên là mình tự chế cho app game Master Mind X viết bằng React Native, anh chị em chơi thử rồi cho xin góp ý ở comment nhé, review ủng hộ 5 sao thì càng tốt 😆
[HEADING=3]Bước 1[/HEADING]
Làm tương tự như bên iOS, chúng ta cũng cần 1 ảnh icon với kích thước tối thiểu 1024×1024 pixels. Sau đó dùng trang web sau để tạo bộ icon: Android Assets Studio
[IMG alt="Tạo android app icons bước 1"]https://media.techmaster.vn/api/static/53/brdrji451co14suc4iug[/IMG]
[HEADING=3]Bước 2[/HEADING]
Giải nén bộ icon vừa download về, trong đó có thư mục res chứa các thư mục dạng: mipmap-hdpi, mipmap-mdpi, mipmap-xhdpi, …, trong mỗi thư mục lại chứa file ic_launcher (tên mặc định). Copy (ghi đè) toàn bộ vào trong thư mục android > app > src > main > res.
Chú ý là có nhiều thiết bị android sử dụng icon dạng hình tròn, nên chúng ta tạo thêm 1 bộ icon dạng tròn (Circle) và cũng copy như trên, tên icon mặc định sẽ là ic_launcher_round.
[IMG alt="cấu hình android app launcher icon"]https://media.techmaster.vn/api/static/53/brdro4c51co14suc4ivg[/IMG]Tên icon đã được khai báo sẵn trong file AndroidManifest.xml[IMG alt="Tạo android app icons bước 2"]https://media.techmaster.vn/api/static/53/brdrn4c51co14suc4iv0[/IMG]
Import Icons
Chú ý: Theo khuyến nghị của Google thì nên thiết kế icon cho Android theo dạng hình vuông đầy đủ (không cần bo tròn), không đổ bóng, vì khi đẩy app lên Store thì Google sẽ tự áp dụng các kiểu hiệu ứng đó cho đồng nhất. Do đó với bộ icons hình vuông thì có thể dùng luôn bộ icon tạo từ trang http://thegioilaptrinh.net/make-app-icon/, còn nếu tạo từ trang Android Assets Studio thì bỏ hết cấu hình phần Effect (để None).
<Nguồn: https://tglt.tech.blog/2023/04/05/tao-app-launcher-icon-cho-react-native-app-android-ios/>
Hiển thị kết quả từ 1 đến 1 / 1
-
05-04-2023 08:58 #1
 Registered User
Registered User
- Tham gia
- 06-06-2008
- Bài viết
- 60
- Like
- 1
- Thanked 2 Times in 2 Posts
Tạo App Launcher icon cho React Native app (Android + iOS)






 Quote
Quote
Bookmarks